ChromeはWebデザイナーにとってすごく便利なブラウザです。
今回はWebデザインの仕事がはかどる、とても強力な拡張機能を3つご紹介します。
拡張機能を最大限に活用し、用途にあわせてカスタマイズしてみてください。
1. WhatFont
WhatFontは、ウェブページで使用されている全てのフォントを認識し、
フォントの種類・サイズ・色、大きさといった詳細情報を表示してくれる便利なツールです。
右クリックで「ソースを表示」してフォントを調べる、という時代はもう終わりました。
この拡張機能を導入すれば、文字の上にカーソルを置いたりクリックしたりするだけでOKです。
『WhatFont』

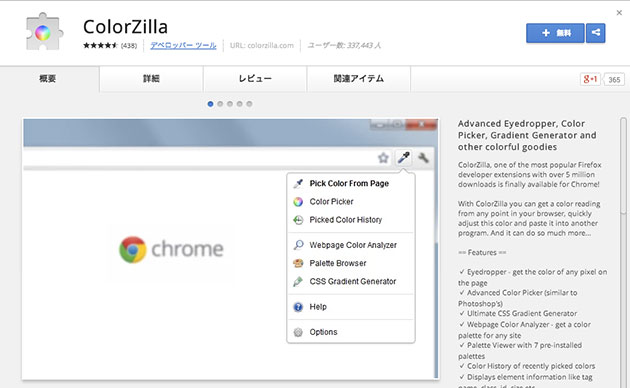
2. ColorZilla
ColorZillaは、ブラウザ上の利用可能な色情報を取得できるソフト(カラーピッカー)です。
もともとFirefox用としてリリースされましたが、Chrome用では、カラーピッカー機能の他に、スポイト機能、グラデーション作成機能、その他追加カラーツールがあります。
ブラウザ上の任意の箇所から色情報を読み取って(この情報をクリップボードに保存しておくこともできる)、他のアプリケーションに出力することができます。(出力形態はCSS、Hex値、RGB値などから選べます)

3. Pixlr Editor
Pixlr Editorは、ブラウザから直接利用可能な画像編集ツールです。
直感的で使いやすく、すばやい編集が可能です。
また、クラウド上のみで画像の編集を完了してしまうことも可能で、例えば、フェイスブックやPicasa、Flickrから画像をこのソフトで開き、編集・保存することもできます。また、PSDファイルにも対応しています。

まとめ
いかがでしたでしょうか?
Chromeの拡張機能を活用すれば作業を効率的にこなせるようになります。
これこそが、Chromeが「世界でもっともよく使われるブラウザである」と言われている理由のひとつでもあります。ぜひ用途にあわせてカスタマイズしてみてください。