この記事は、hotjarブログに掲載された「Using heat maps to improve your website’s UX: 5 ways to get started」を翻訳した内容です。今回の翻訳について快く許可してくださったHotjarチームの皆様に、心からお礼申し上げます。
あなたのwebサイトでは、ヒートマップを十分に活用できていますか?
日本でよく使われるヒートマップツールと言えば、「Ptengine」「MIERUCA(ミエルカ)」「User Heat」「
ですが、いざ、ツールを導入してみても、「よく読まれる場所がわかった」だけでは、どのようにサイト改善していけばいいか、分かりませんよね。
そこで今回は、世界で大人気のヒートマップツール「Hotjar」の中の人たちが教える「ヒートマップを使用してウェブサイトのUXを改善する:始めるための5つの方法」を紹介させてもらいます。
ではさっそく、スタートです!
ユーザーエクスペリエンス(UX:ユーザー体験)を改善する手がかりは、UXの名前そのものに隠されています。
UX(ユーザーエクスペリエンス)は、あなたのwebサイトを利用した人々、全員に当てはまるものです。
そのため、webサイトのデータ収集時に、ユーザーに焦点を合わせれば合わせるほど、ユーザーニーズに最適化する準備が整うようになります。
おそらく、従来のアナリティクスデータ(直帰率、ページビュー、コンバージョン数など)から、ユーザーの行動についての手がかりをすでに持っているでしょう。
しかし、問題を発見したときに、最初に何を修正すべきか、どのように知ることができるか分かりますか?
また、コンバージョン数を増やしたいときに、何から改善し始めますか?
もしあなたが、UXデザイナーや開発者、またはマーケターで、ユーザーエクスペリエンスの向上に取り組んでいるのであれば、ヒートマップは、人々がどのようにwebサイトを利用しているかのデータを収集できます。
そうすれば、それらの洞察を使って、UXとビジネスに重要な指標を改善できるようになります。
目次
ヒートマップとは?
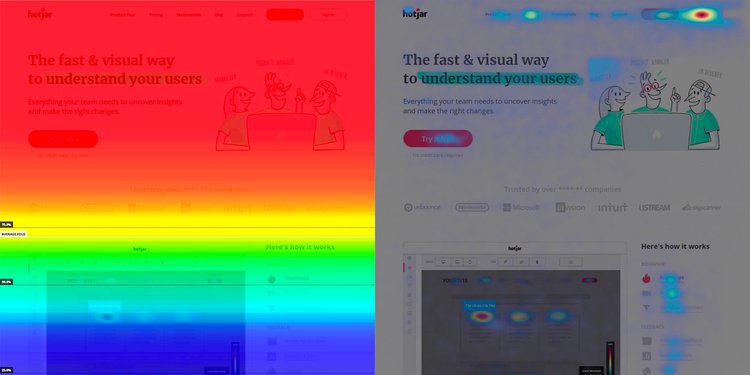
ヒートマップとは、webサイトのユーザーがページ上でどのようにクリックし、スクロールし、移動したかを示すデータを可視化したものです。
ヒートマップという名前の「ヒート」の部分は、カラースケールに由来しています。
赤はページの中で人気のある(熱い)エリアであることを、青は人気のない(冷たい)エリアであることを表します。

(画像引用元:hotjar.com)
デスクトップやモバイル上の任意のWebサイトページで、ヒートマップデータを収集し、さまざまな方法で可視化することができます。
- クリックマップ
- スクロールマップ
- 移動マップ
ユーザーがマウスをクリック(またはモバイル端末でタップ)したところを強調表示する機能
ユーザーがページ上でスクロールしたところを強調表示する機能
ユーザーが(クリックなしで)どのようにマウスを動かしたかを強調表示する機能
ヒートマップがどのようなものか、まだピンと来ない人もいますよね?
というわけで、Hotjarのヒートマップガイドで、ヒートマップの例を紹介しています。
クリック、移動、スクロールのヒートマップを切り替えて、それぞれから得られるさまざまな洞察を確認してください。
無料かつ英語がわからなくても使えるので、ぜひチェックしてみてください。
ヒートマップを使ってUXを評価する5つの方法
百聞は一見にしかずというように、ヒートマップから得られる情報には非常に高い価値があります。
ヒートマップから得られる情報をすべて列挙してしまうと、この記事が少し長くなりすぎるかもしれません(!)。
そこで、主なヒートマップを使用方法を、5つ紹介しましょう。
これらの方法は、あなたのアイデア検証のためにUXデータを収集したり、最適化の機会を見つけて開始したりするのに、役立ちます。
1.最高のパフォーマンスを発揮するデザインを紹介する

(画像引用元:hotjar.com)
あなたのwebページは、それだけで素晴らしい物に見えるかもしれません。
しかしヒートマップを使えば、クライアントや同僚に、実際のパフォーマンスを示すことができます。
ヒートマップは一目で理解でき、デザイナー以外の人にあなたの仕事を説明するのに役立ちます。
これにより、ウェブサイトの再設計提案に重要な承認を得たり、成功したプロジェクトを紹介したりできるのです。
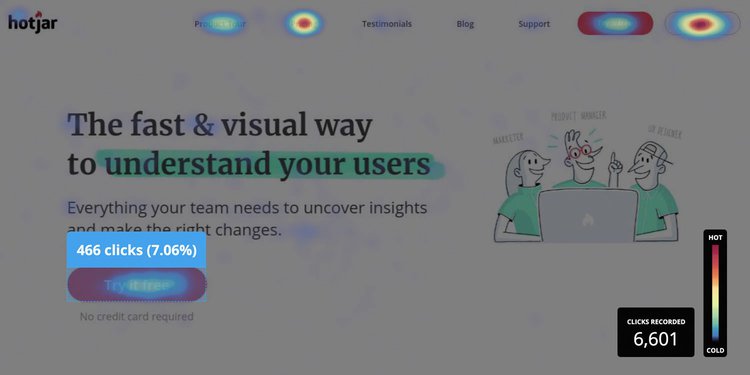
2.クリック数が最も多い(または最も少ない)CTAを見つける
CTA(コール・トゥ・アクション:call-to-action)とは、ユーザー行動(通常はボタンまたはリンク)を促すwebサイトのパーツのことです。
会員登録数や売上を伸ばすためにクリックが集まるよう、特別に設計されます。

(画像引用元:hotjar.com)
クリックマップは、どのCTAが最もクリック数が多く、どのCTAが無視されているかを示します。
メインCTAを見ているユーザーの気が散ってしまう要素を見つけたり、ユーザーのエンゲージメントが高いエリアで、新しいCTAをテストする機会を見つけたりすることができます。
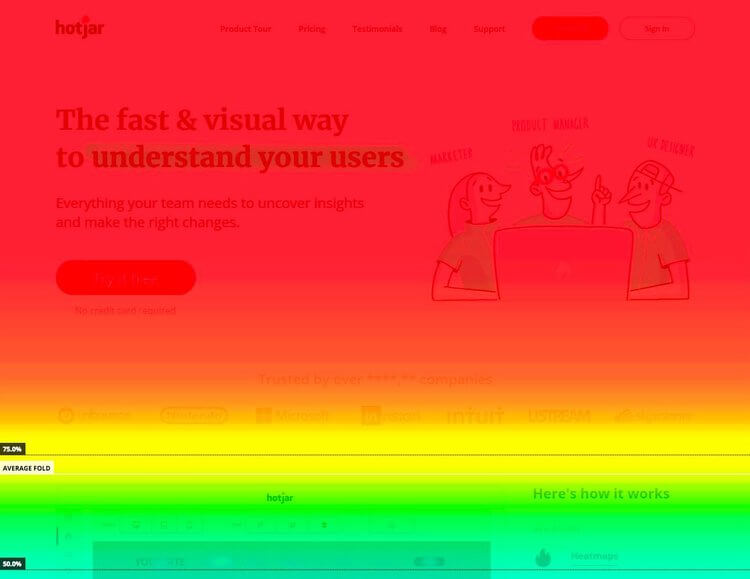
3.ユーザーがどこまでスクロールしたかを測定する
あなたのwebサイトにアクセスしたすべてのユーザーが、各ページの最下部までスクロールするわけではありません。
つまり、重要な情報を見逃している可能性があるのです。
またユーザーは、様々なデバイスやブラウザからあなたのサイトにアクセスします。
そのため、スクロールせずに見えるページ上部の範囲に、すべての人にとって同じ情報が表示されているわけでもありません。

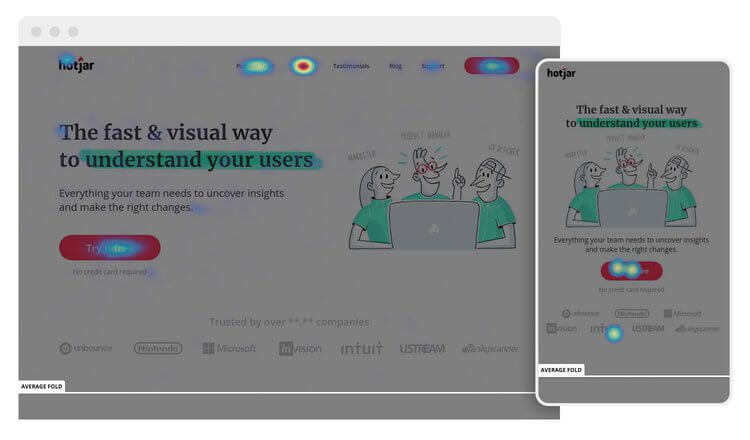
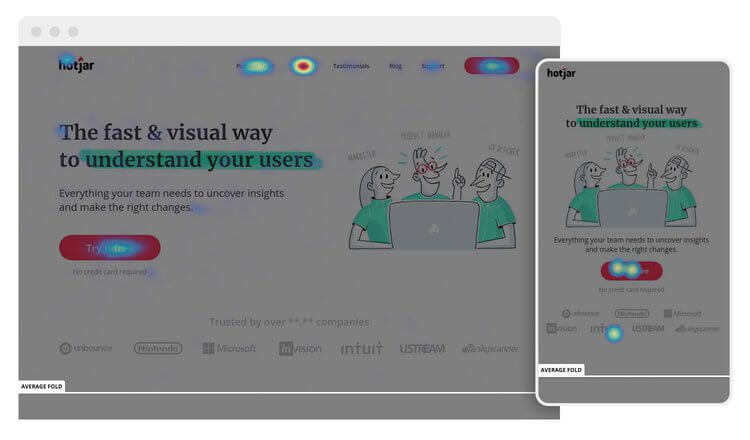
(画像引用元:hotjar.com)
スクロールマップツールを使えば、モバイルやデスクトップでの平均的な折り返し位置を確認できます。
そのため、重要な情報やCTAを、最も多くの人に見てもらえる場所に配置できるのです。
また、ユーザーがページをどこまで下にスクロールしているかが分かるので、より多くの人に見てもらうために、ページの上の方に重要な情報を移動させることもできます。
ただし、スクロールデータを単独で見る必要はないことを、覚えておいてください。
クリックマップとスクロールマップを比較することで、ユーザーの注意力が低下している場所の全体像が把握できます。
4.問題のあるクリックを見つける
ユーザーは、リンクだと勘違いしてしまった要素(画像や見出しなど)をクリックすることがあります。
これは誤クリックの可能性がありますが、ヒートマップは十分な数のユーザーからデータを収集して異常を無視し、オーディエンス全体の一般的なクリックパターンを表示します。
クリックヒートマップを確認すれば、問題のあるクリックを見つけられるので、そこにリンクを追加するか、重要でない要素を変更してクリックしにくくして、問題を解決できます。
また、ユーザーをイライラさせている、サイトのバグやデザインのエラーを見つけられるかもしれません。
5.モバイルとデスクトップ向けに最適化する
レスポンシブウェブデザイン(ユーザーの画面に適応するページデザイン)は、すべてのユーザーにコンテンツを届けるための迅速かつ効率的な方法です。
しかし、デスクトップでは数行にしか見えないものが、モバイルデバイスでは多くのスクロールが必要になることがあると、覚えておく必要があります。


モバイルとデスクトップのヒートマップを比較して、モバイルユーザーが重要なCTAを見落としていないかや、行動に違いがないかを確認しましょう。
すべてのデバイスで優れたUXを実現するために、モバイルとデスクトップで異なるインターフェースを設計する必要があるかもしれません。
他のUXツールとヒートマップを併用する
ヒートマップデータは印象的で、それだけでも十分な洞察を得ることができます。
しかし、他のアナリティクスツールやフィードバックと組み合わせることで、より多くの効果を得ることができます。
併用できる他のUXツールについて、4つの例を紹介します。
1.ヒートマップ+従来のアクセス解析ツール
従来のアクセス解析ツール(Google Analyticsなど)では、ページビュー、トラフィックソース、直帰率などの定量的なデータをたくさん見ることができます。
しかし、なぜそのデータが生まれるのか、あるいはどのように生まれるのかを説明することはできません。
従来のアクセス解析とヒートマップを組み合わせることで、推測に頼ることをやめて、得られた定量データの発生理由を見つけられます。
ところで、多くのトラフィックを持つページが、コンバージョンしないことはありませんか?
それなら、ヒートマップを設定して、何が人々を離脱させているのかを確認してみましょう。
プロより一言:「これで終わりではありません!」
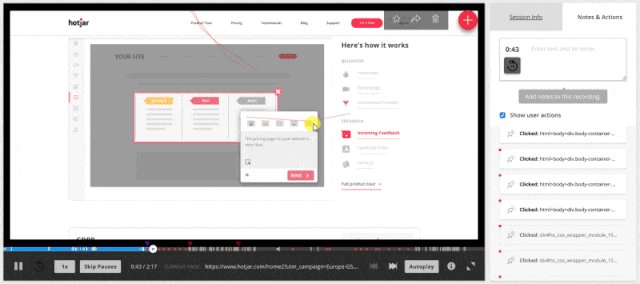
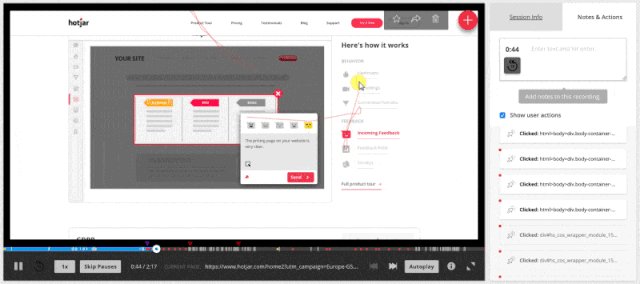
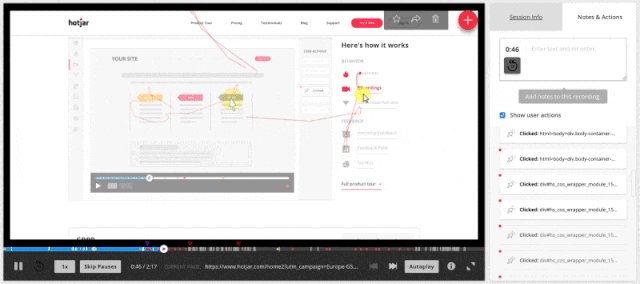
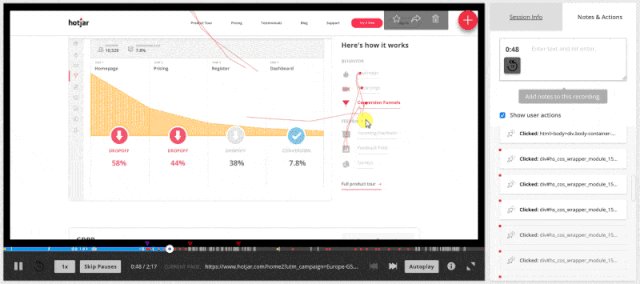
2.ヒートマップ+セッションリプレイ(再生)


セッションリプレイは、ユーザーの閲覧セッションをレンダリングしたもので、単一の(匿名化された)ユーザーの行動を複数ページに渡って見ることができます。
ヒートマップはすべてのユーザーデータを一度に可視化するのに便利ですが、リプレイは個々のユーザーごとに作成されます。
ヒートマップに表示されるクリックやスクロールを推測するのではなく、ユーザーが実際にページをどのように操作しているかを確認するために、セッションリプレイを複数人分、確認してみてください。
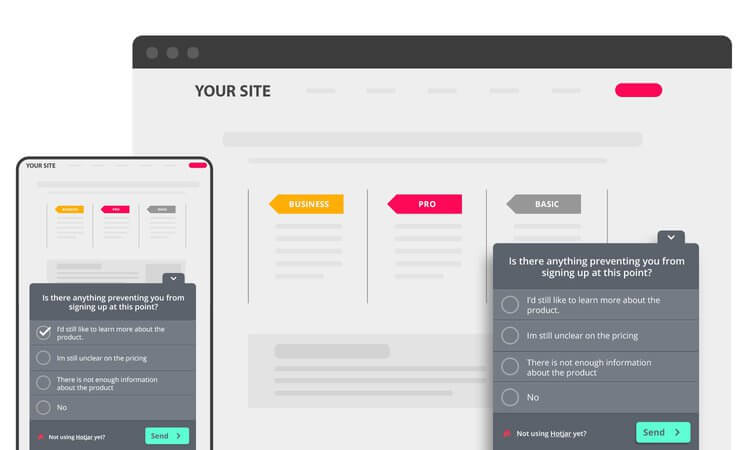
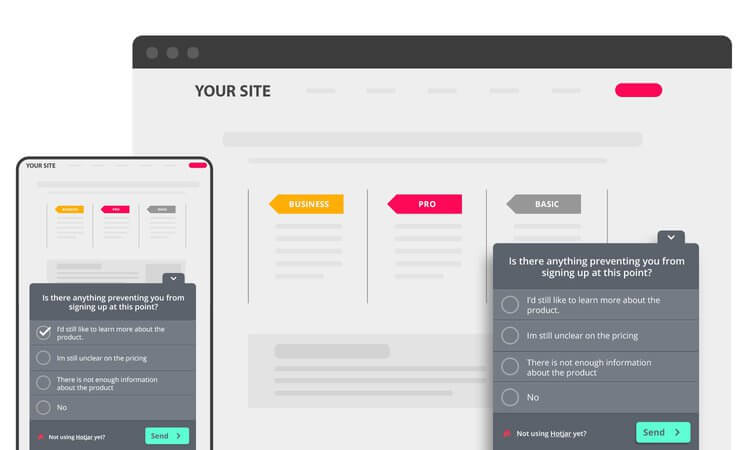
3.ヒートマップ+各ページでのユーザーからのフィードバック
データに基づいたUXの意思決定を行うには、定量的なデータ(数値データ)が非常に重要です。
しかし、定性的な(非数値)データの価値を見落としてはいけません。


ここまでの内容で、ヒートマップを使って、特定のページにおけるデザイン上の問題点が明らかになりましたね。
続いては、各ページでユーザーにフィードバックを求めましょう。
フィードバックからは、ユーザーが不足していると思う理由や、ユーザーが目標を達成するために変更すべき点を知ることができます。
webサイトのフィードバックは、ユーザーを混乱させる必要はありません。
シンプルで邪魔にならない1つの質問をするだけで、今まで考えてもいなかったUXの改善を始められるかもしれません。
4.ヒートマップ+ A / Bテスト
ヒートマップデータとA/Bテストは密接に連携しています。
ヒートマップデータを使用して、テストの仮説を立てることができます。
そして、A/Bテストのバリエーションでヒートマップを実行して、あるバリエーションが成功した(またはしなかった)理由について、有用なデータを収集できます。


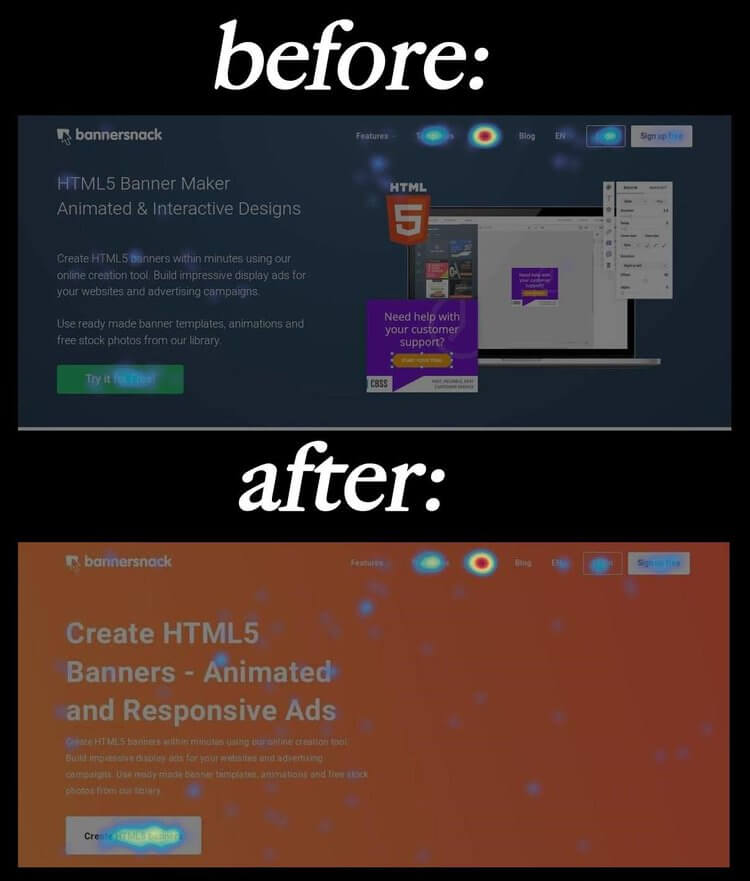
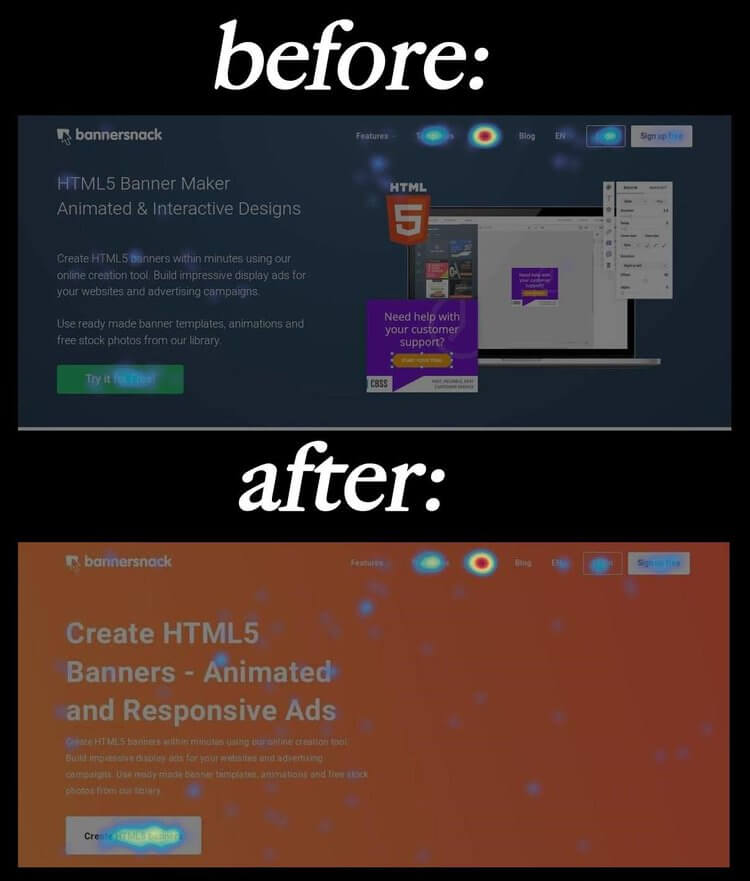
たとえば、バナーデザイン会社「Bannersnack」のUXデザイナーは、主要なランディングページにヒートマップを使用しています。
そして、人々がどのようにランディングページを操作しているかというデータを収集しています。
そのデータに基づいて、チームは代替デザインを作成し、旧バージョンと新バージョンで、A/Bテストを行います。
あるテストにおいて、Bannersnackは、ヒートマップから得られた洞察とA/Bテストを組み合わせることで、新規登録率を25%も増加させました。
ヒートマップの導入方法
Hotjarのようなウェブサイトのヒートマップツールは、トラッキングスクリプトを追加するだけで、本当に簡単に使用できます。
数分でヒートマップを設定でき、ユーザーがあなたのwebサイトにアクセスするたびにデータ収集が行われます。
ヒートマップを使って自分の仕事を紹介したり、コンバージョンを増やしたり、新しいテストのアイデアを得たりする場合でも、虹色のグラフィックから得られる貴重な洞察は、あなたが行うUX改善アプローチに、大改革をもたらすでしょう。
この改革は、あなたの仕事を次のレベルに押し上げるのに必要なものです。
当メディア「経営者の集客術」では、ビジネスに役立つ海外のマーケティング関連情報を日本に届けるため、著者に直接依頼し、翻訳させていただいています。 著者に敬意を表し、翻訳には細心の注意を払っておりますが、もしおかしな点がありましたらコンタクトフォームよりご連絡いただけますと幸いです。