ワードプレスが人気な理由の1つに、
プラグインが豊富なことがあげられます。
今回は、画像を最適化してWordpressの読み込みを高速化させるプラグインを6つまとめました。
ページの表示速度は検索順位にも影響を及ぼすのでとても重要です。
たくさんの画像を含んでいるサイトは、プラグインを利用して
ページの読み込みが遅くなるのを防ぐことが必要です。
1. Lazy Load
「Lazy Load」は画像を遅延ロードする定番プラグインです。
ユーザーがページ内の画像を見るときのみロードされます。
Lazy Loadは、非常に簡単なプラグインです。
インストールして立ち上げるのみで、特別な設定は必要ありません。
どのプラグインを使えばいいか迷ったらまずはLazy Loadを使ってみてください。
『Lazy Load』

2. PB Responsive Images
レスポンシブイメージとは、PC、タブレット、スマホなど、
ユーザーのデバイスの解像度に合わせた画像のことです。
このプラグインは自動的に記事中の画像にレスポンシブイメージに変換する
構文を挿入してくれます。モバイルやタブレット端末から
あなたのサイトを訪れる人に適応するのに役立ちます。
『PB Responsive Images』

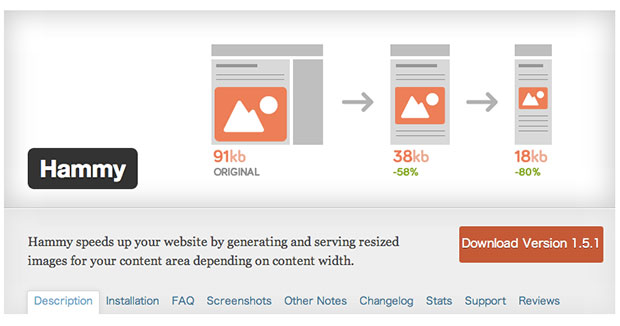
3. Hammy
このプラグインはコンテンツ内の画像を最適化してくれます。
ユーザーがあなたのWebサイトにアクセスすると、さまざまなサイズの画像を引き出し、
自動的に最も適切なサイズの画像を表示します(時には最小サイズ)
これによりWebサイトの読み込みが速くなるため、特にモバイル・ユーザーには
役立ちます。Hammyは3つのオプションを設定するだけなので気軽に使うことができます。
『Hammy』

4. Imsanity
このプラグインはアップロード中の画像が、
設定されたサイズより大きい場合にサイズ変換してくれます。
スマホやデジカメで撮影した写真をブログに載せるとき、
Photoshopなどで1つ1つサイズ変換してからアップロードする手間が省けます。
画像がアップロードされたときの最大サイズと
JPEG画像のクオリティーをあらかじめ設定しておくだけです。
また、インストールする前にアップロードされた画像にも使えます。
『Imsanity』

5. EWWW Image Optimizer
このプラグインは画質を下げずに画像サイズを縮小したいときに便利です。
セットアップは簡単ですし、著者がプラグインページで
ステップ?バイ?ステップのインストール手順を説明してくれています。
『EWWW Image Optimizer』

6. WP Smush.it
Yahoo!の Smush.itを使って画像を最適化し、サイズを
縮小するプラグインです。特別な設定が不要で、人気の高いプラグインです。
インストールして起動すれば、アップロードする全ての画像を
自動的に最適化してくれます。
『WP Smush.it』

最後に・・・
サイト内に画像をたくさん使用している場合、今回紹介したプラグインを使って、
画像を最適化し、ページの読み込みスピードを高速化してみてください。
訪問してくれた人がストレスを感じないようにするために、
ページの表示時間は最低でも2秒以内、目指すべきは1秒以内が理想と言われています。
もちろんそのためにやるべきことはいくつかありますが
まずは画像の最適化をしっかり行うようにしましょう。
画像がそれほど多くない場合は『Lazy Load』を入れておくだけでも
効果が体感できると思います。
ぜひ試してみてください。
最後までお読みいただきありがとうございました。